Smartsupp Live Chat & Chatbots Integration
Don't have Smartsupp account yet? Sign up for free in just 2 minutes.
Latest version
Choose tutorial: Premium Services, Free + Old version
Webnode Premium Services
Following tutorial will show you how to install our code.
Screencast
Watch how to insert our code in following video.
Tutorial
Follow tutorial below, step by step, to install our code in your website.
Insert code
Your code is in Smartsupp - Settings - Chat box - Chat code.
Now go to SETTINGS:
- Website Settings > Website header and footer > Website header HTML code
- insert the code
- SAVE
Upgrade your plan
Webnode allows to insert code in paid version.
If you have Webnode Premium services the chat box will be visible on your website.
Webnode Free
Following tutorial will show you how to install our code.
Insert code
Your code is in Smartsupp - Settings - Chat box - Chat code.
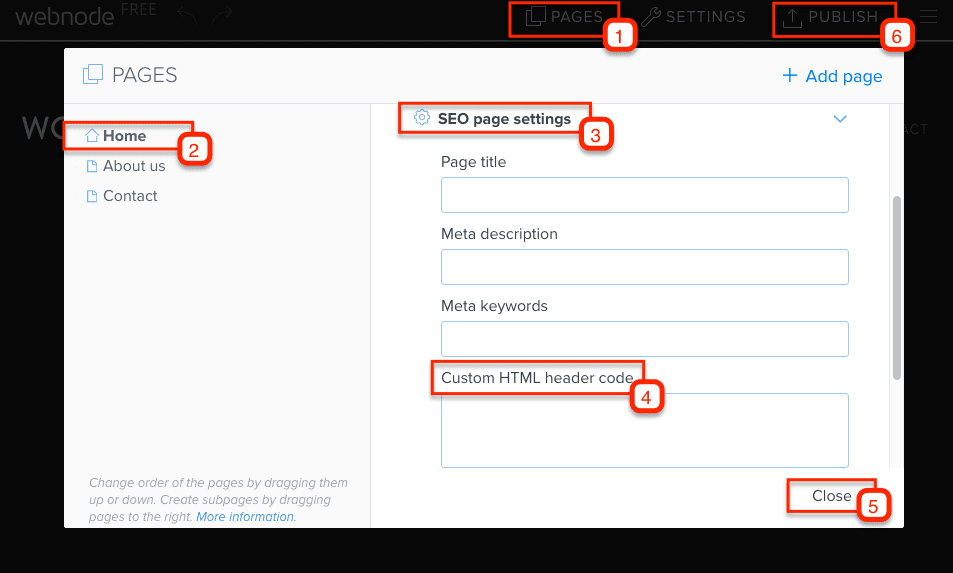
Now go to PAGES:
- { select page } > SEO page settings > Custom HTML header code
- you must insert code in every page
- CLOSE
Publish
Publish to update your website.
Old version
Choose tutorial: Premium Services, Free + Old version
Webnode (old)
Following tutorial will show you how to install our code.
Insert code
Your code is in Smartsupp - Settings - Chat box - Chat code.
Now go to CONTENTS:
- More > Business tools > Live chat (Smartsupp)
- you must insert code in every page
- OK
Publish
Publish to update your website.