Smartsupp Élő Chat Integráció
Legújabb verzió
Válasszon ismertetőanyagot: Prémium szolgáltatások, Ingyenes + Régi verzió
Webnode Prémium Szolgáltatás
A következő oktatóanyag bemutatja, hogy hogyan kell telepíteni a kódunkat.
Képernyőfelvétel
A következő videóban láthatja, hogy hogyan illesztheti be kódját.


Útmutató
Kövesse az alábbi útmutatót lépésről lépésre, és telepítse a kódot weboldalára.
A kód beillesztése
A kódját a következő módon találja meg: Smartsupp > Beállítások > Chat doboz > Chat kód.
Most menjen a BEÁLLÍTÁSOK lehetőségre:
- Weboldal beállítások> Weboldal fejléc és lábléc HTML> a Weboldal fejléc HTML-kódja
- illessze be a kódot
- MENTÉS

Lépjen magasabb csomagra
A Webnode a fizetett változatban teszi lehetővé a kód beillesztését.

Amennyiben Webnode Prémium szolgáltatásokkal rendelkezik, akkor a csevegődoboz látható lesz a weboldalán.
Webnode Ingyenes verzió
A következő oktatóanyag bemutatja, hogy hogyan tudja telepíteni a kódunkat.
A kód beillesztése
A kódját a következő módon találja meg: Smartsupp > Beállítások > Chat doboz > Chat kód.
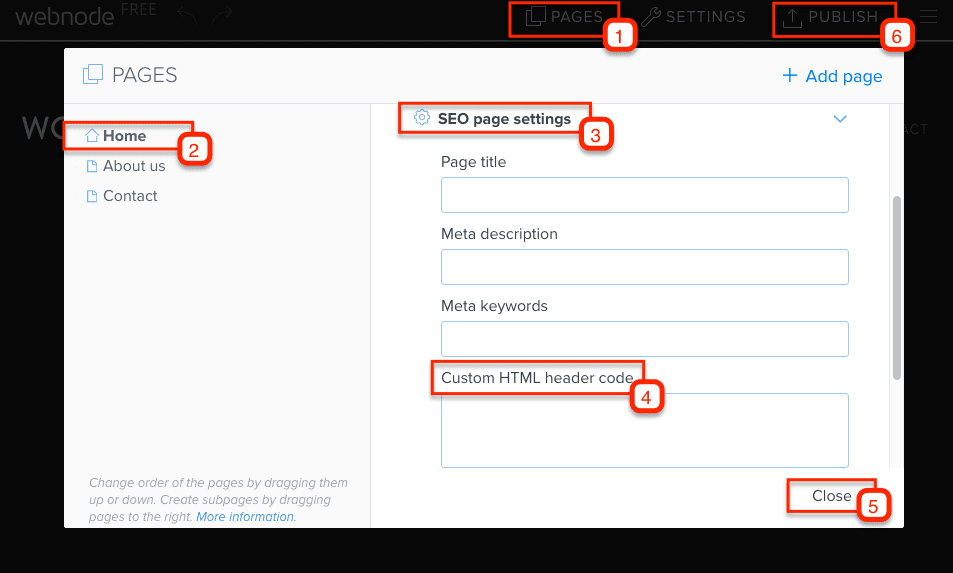
Most menjen az OLDALAK lehetőségre:
- {oldal kiválasztása}> SEO beállítások> Egyedi HTML kód a fejlécbe
- minden oldalra be kell illesztenie a kódot
- BEZÁRÁS

Közzététel
A weboldal frissítéséhez tegye közzé a változtatásokat.
Régi verzió
Válasszon ismertetőanyagot: Prémium szolgáltatások, Ingyenes + Régi verzió
Webnode (régi)
A következő oktatóanyag bemutatja, hogy hogyan tudja telepíteni a kódunkat.
A kód beillesztése
A kódját a következő módon találja meg: Smartsupp > Beállítások > Chat doboz > Chat kód.
Most menjen a TARTALOM-hoz:
- Tovább> Üzleti eszközök> Élő csevegés (Smartsupp)
- minden oldalra be kell illesztenie a kódot
- OK

Közzététel
A weboldal frissítéséhez tegye közzé a változtatásokat.