Integrazione della Live Chat di Smartsupp
Ultima versione
Scegli tutorial: Premium Services, Free + Old version
Sevizi Premium Webnode
Questo tutorial ti mostra come installare il nostro codice.
Screencast
Guarda questo video per vedere come inserire il nostro codice.

Tutorial
Attieniti alle istruzioni di questo tutorial per installare il nostro codice.
Inserisci il codice
Il tuo codice è in Smartsupp > Settings > Chat box > Chat code.
Adesso vai in SETTINGS:
- Website Settings > Website header and footer > Website header HTML code
- Inserisci il codice
- Clicca su SAVE

Fai l'upgrade del tuo piano
Webnode consente di inserire il codice nella versione a pagamento.

Se hai i servizi Premium Webnode la chat box sarà visibile sul tuo sito.
Webnode Free
Attieniti alle istruzioni di questo tutorial per installare il nostro codice.
Inserisci il codice
Il tuo codice è in Smartsupp > Settings > Chat box > Chat code.
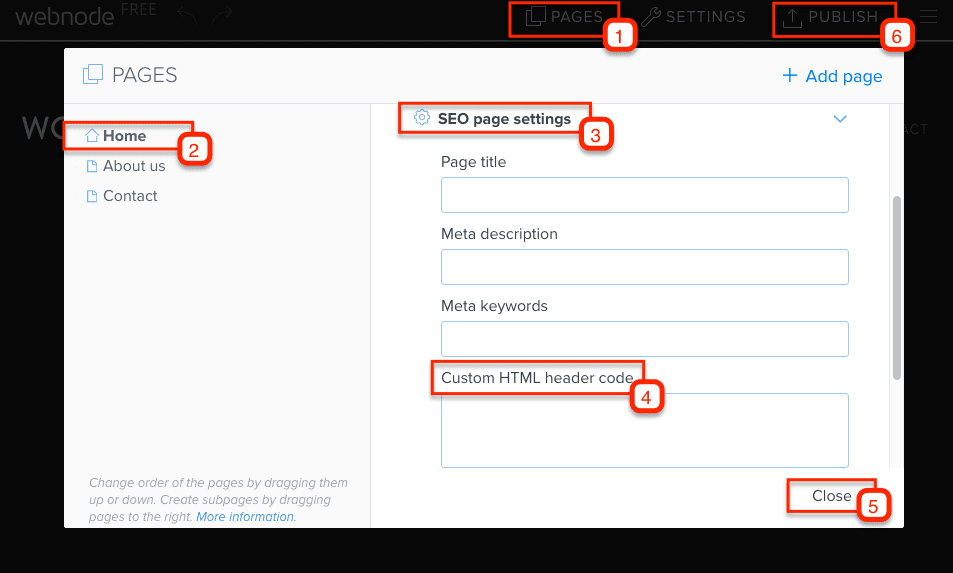
Adesso vai a PAGES:
- { select page } > SEO page settings > Custom HTML header code
- Devi inserire il codice a ogni pagina
- Clicca su CLOSE

Pubblica
Pubblica per aggiornare il tuo sito.
Old version
Scegli tutorial: Premium Services, Free + Old version
Webnode (anziano)
Attieniti alle istruzioni di questo tutorial per installare il nostro codice.
Inserisci il codice
Il tuo codice è in Smartsupp > Settings > Chat box > Chat code.
Adesso vai a CONTENTS:
- More > Business tools > Live chat (Smartsupp)
- Devi inserire il codice a ogni pagina
- Clicca su OK

Pubblica
Pubblica per aggiornare il tuo sito.