Integracja Smartsupp Live czata i czatbotów
Nie masz jeszcze konta Smartsupp? Zarejestruj się za darmo w ciągu 2 minut.
Znajdź wtyczkę Smartsupp
W panelu Shoper znajdź Dodatki i integracje (1) >> Aplikacje (2) >> przewiń w dół i kliknij Smartsupp - live czat, czatbot oraz nagrania wideo (4), aby znaleźć wtyczkę Smartsupp.
Instalacja i regulacje
Kliknij przycisk >> Zainstaluj aplikację (5).
 Zaznacz: Akceptuję regulamin appstore (6), następnie kliknij przycisk Instaluj (7).
Zaznacz: Akceptuję regulamin appstore (6), następnie kliknij przycisk Instaluj (7).  Otrzymasz wiadomość o tym, że Smartsupp został pomyślnie zainstalowany.
Otrzymasz wiadomość o tym, że Smartsupp został pomyślnie zainstalowany. 
Konfiguracja Smartsupp
Następnie przejdź do Dodatki i integracje (8) >> Moje aplikacje (9) >> Kliknij na ikonę logo Smartsupp (10).
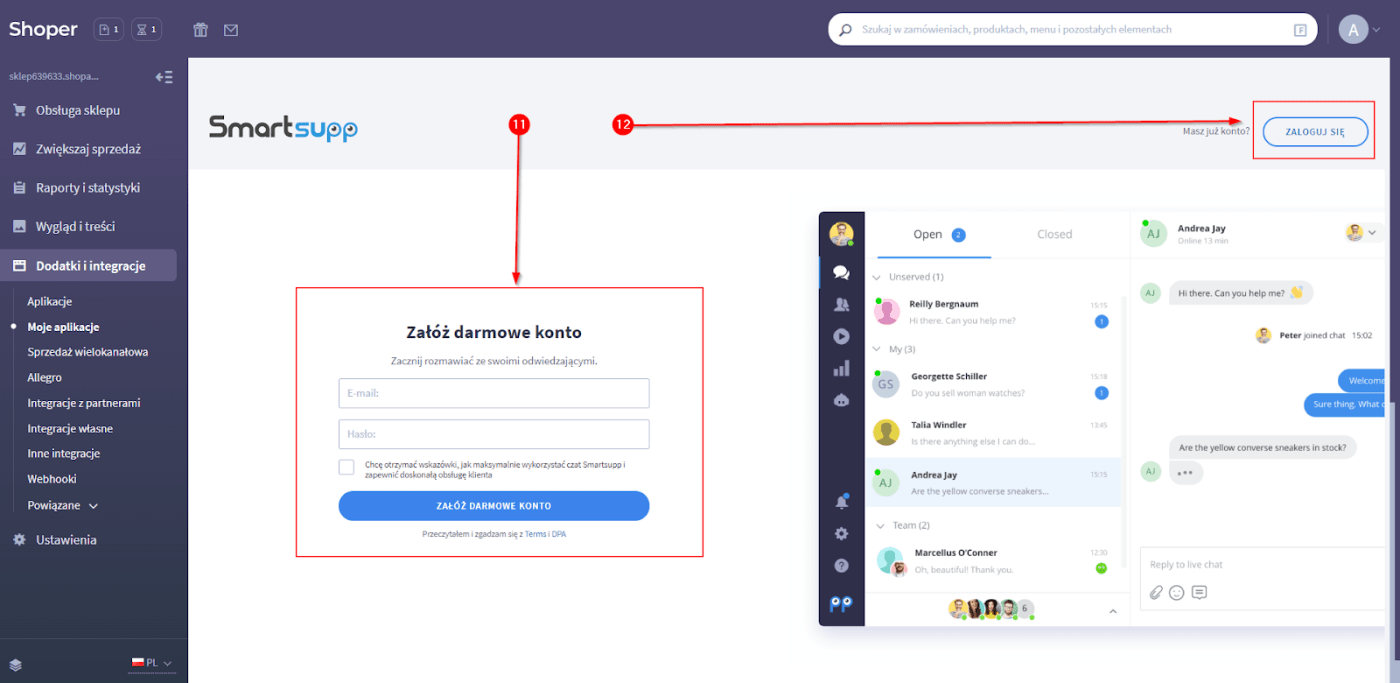
Zaloguj się do konta Smartsupp
Następnie możesz utworzyć nowe konto Smartsupp (11) lub, jeśli już je posiadasz, możesz zalogować się bezpośrednio do niego (12).
Czatuj z odwiedzającymi, użyj API
Możesz już zacząć czatować z Twoimi odwiedzającymi (13) lub dopasować okno czatu Smartsupp używając API (14).
Nie zapomnij zachować zmian (15) po użyciu API.
Odinstalowanie
Jeśli chcesz odinstalować wtyczkę, przejdź do Dodatki i integracje (16) >> kliknij na Moje aplikacje (17) >> następnie na Smartsupp - live czat, czatbot oraz nagrania wideo (18).
Uwaga: Smartsupp i Shoper to dwie osobne usługi.
Jeśli odinstalujesz wtyczkę, Twoja subskrypcja Smartsupp będzie nadal działać. Aby ją zakończyć, skontaktuj się z naszym działem obsługi klienta.
 W kolejnym kroku kliknij przycisk ODINSTALUJ APLIKACJĘ (19),
W kolejnym kroku kliknij przycisk ODINSTALUJ APLIKACJĘ (19),
Manualna instalacja kodu
Jeżeli napotkasz problemy podczas instalacji wtyczki możesz spróbować zainstalować kod ręcznie poprzez dodanie go jako fragment javascript.
Twój kod jest w Smartsupp > Ustawienia > Okno czatu > Kod czatu.
Uwaga! Należy pamiętać, że niestandardowa konfiguracja zaimplementowana w Shoper musi wyglądać prosto i nie powinna zawierać HTML i tagów takich, jak <script> </script>.
Wymagany wygląd: if (window.location.href.indexOf("http://example.com/order/") > -1) { smartsupp('chat:hide'); }
Uwaga! Odśwież przeglądarkę, aby zobaczyć wprowadzone zmiany.
Aby czatować i widzieć odwiedzających stronę, zaloguj się do Smartsupp.
Ostrzeżenie: Shoper ma ograniczenie znaków w polu API do 250 znaków. W przypadku użycia znaku // w kodzie, Shoper nie może go odczytać i ocenia kod jako niefunkcjonalny.